Simplicityのヘッダーナビを追加したのは良いが、長らくメニューを押しても何も表示されない状態が続いていた。
![]()
メニューを押しても、下のように ”×” しか表示されない状態。。。

トップページへのリンクぐらいは表示させたいと思ったので、その方法をメモっておきます。
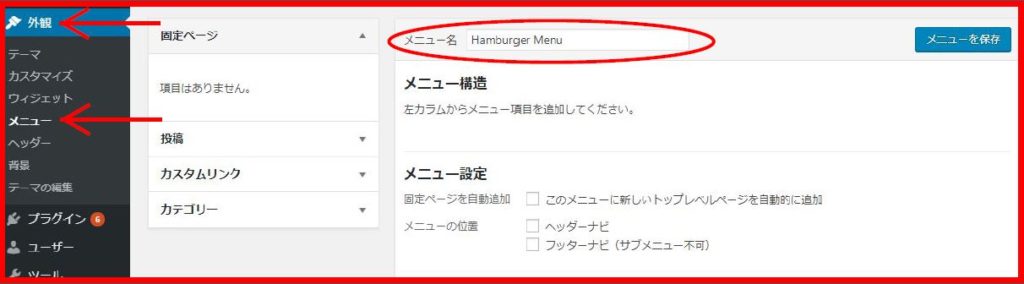
WordPress の ダッシュボード で “外観” 、”メニュー” と選択して、メニュー名を入力 する。
ここでは “Hamburger Menu”とした。
メニュー名を登録しないと、メニューが機能しません!

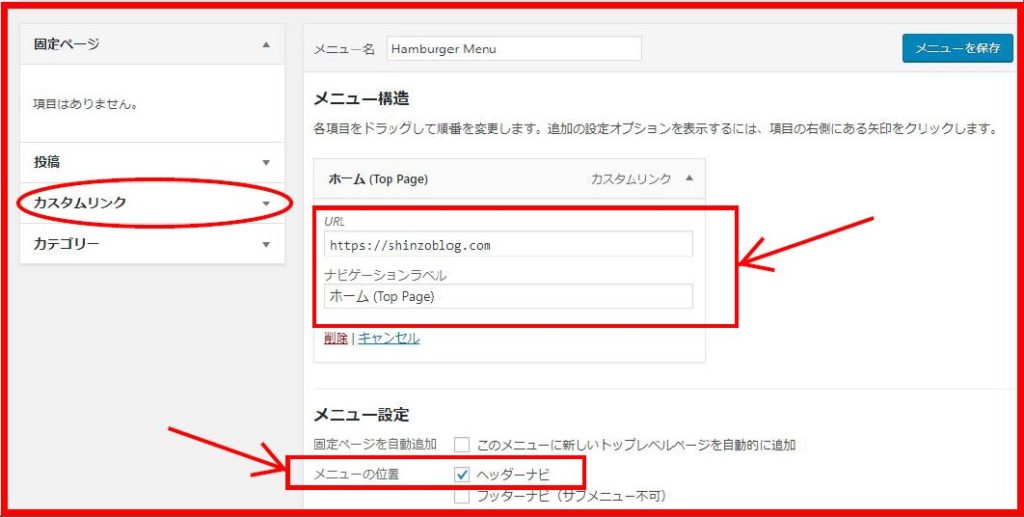
次に “カスタムリンク” を選択して、URL(リンク先)とナビゲーションラベル(表示する名前)を入力する。
ここではブログのURLを入力して、名前は”ホーム (Top Page)” とした。
最後に、”メニューの位置” のヘッダーナビにチェックを入れる。

右上の “メニューを保存” をクリックして完了!!
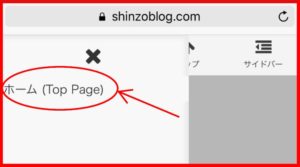
下記のように表示される様になった。

これでメニューからブログのトップページに移動するようになった!
何も表示されないよりは良いでしょう (^_^)
今後は問い合わせフォームを設置して、そこへのリンクもメニューに追加したい。
<豆知識>
ハンバーガーに見えるので、ハンバーガーメニュー(Hamburger Menu)と言うらしい!

以上